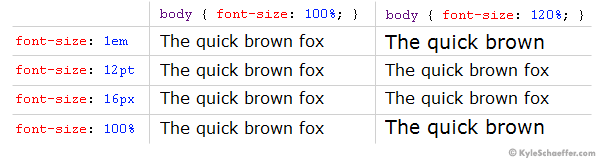
Control font sizes, line spacing, and word spacing - Build Your First Web Pages With HTML and CSS - OpenClassrooms

Chris Staudinger on X: "CSS em vs rem explained 🎨👇 Both em and rem are relative units of measurement used in frontend development. em is relative to the font size of the

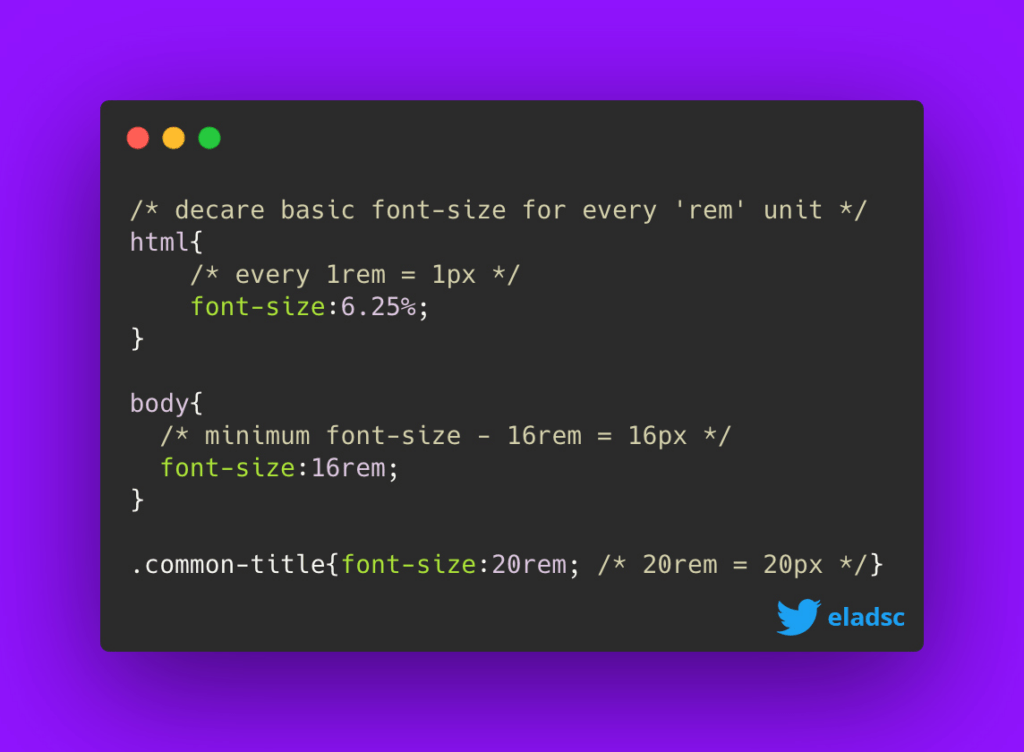
css - rem works fine with font-size but does NOT work fine with margin if I set 10px font-size to html tag - Stack Overflow

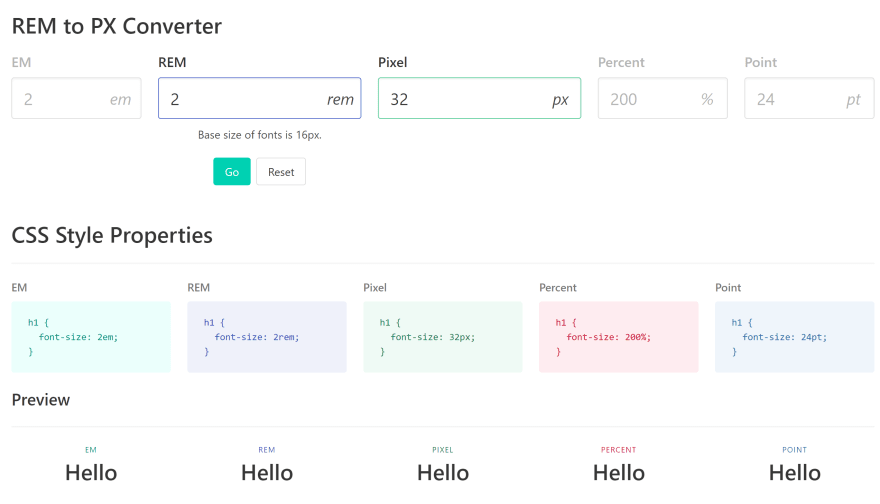
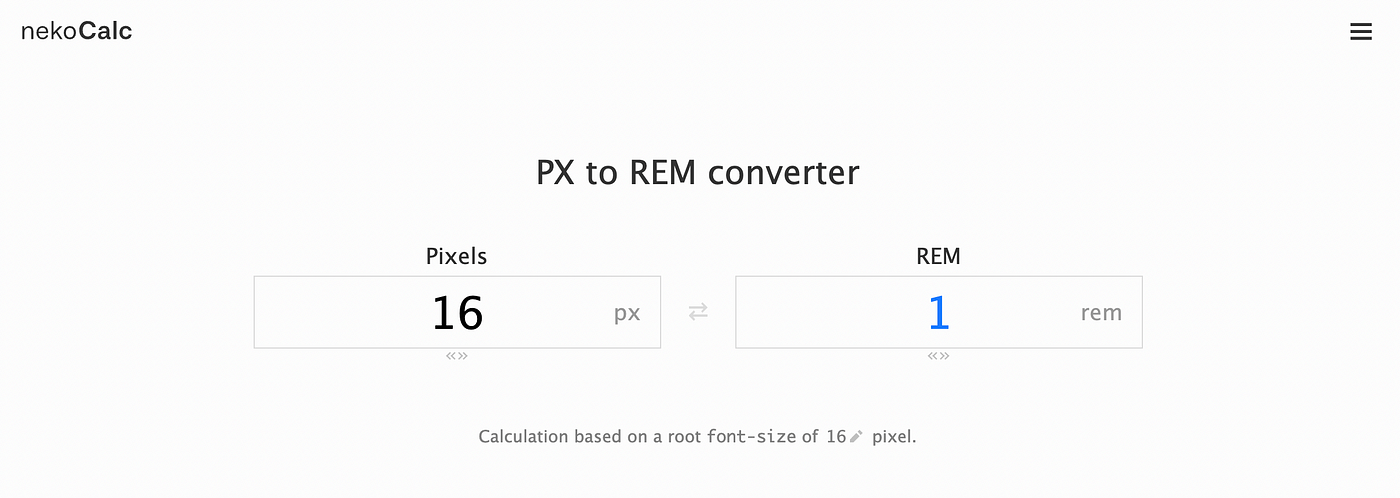
Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective