Unwanted <span style="font-size: 18px;"><br></span> added · Issue #543 · yabwe/medium-editor · GitHub

div style="margin-top: 24px; margin-bottom: 20px;"> <span style="font-size: 24px; color:#252424">Microsoft Teams meetin… | Helvetica neue, Helvetica, Meet the team

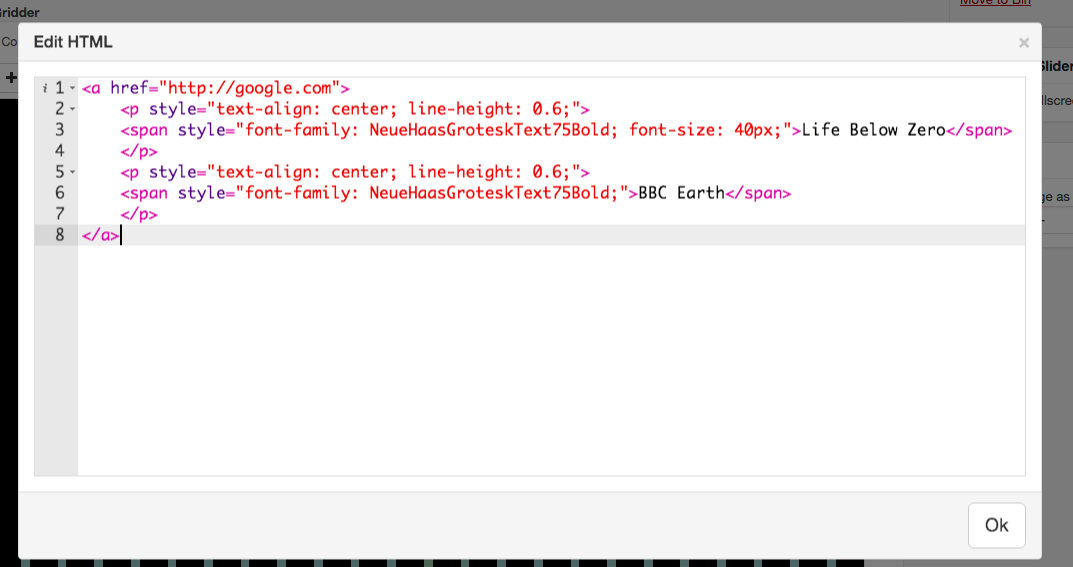
Font Family With Double Quotes Pasted In Editor Causes Invalid HTML · Issue #1821 · nhn/tui.editor · GitHub